در این جلسه درباره چگونگی ایجاد و کاربرد لایه ها صحبت میکنیم: در نرم افزار فتوشاپ ، لایه ها برای این بکار برده می شوند تا بتوان روی قسمتهای مختلف یک تصویر به طور جداگانه و اختصاصی کار کرد . ممکن است شما اینطور بگویید که ، لایه ها مانند یک کاغذ شفاف هستند که روی یکدیگر قرار می گیرند که می توان به طور جداگانه و مجزا آنها را تغییر مکان داد و روی آنها طراحی کرد.
درباره لایه ها
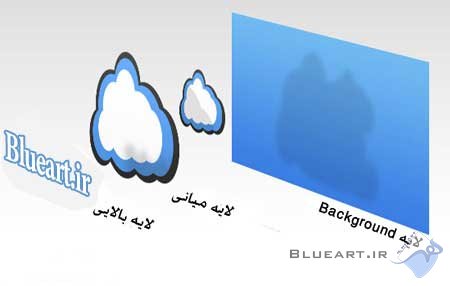
به تصویر ذیل که با نرم افزار فتوشاپ ساخته شده است نگاه کنید:

این تصویر برای کسی که به آن نگاه می کند یک طرح گرافیکی ساده است درحالیکه ، با فتوشاپ ، این تصویر از 4 لایه ی مجزا ساخته شده است که بر روی یکدیگر قرار گرفته اند. یک لایه پس زمینه آبی رنگ، 2 لایه جداگانه ابر و یک لایه با متن Blueart.ir که در بالای بقیه لایه ها قرار گرفته است.

همین طور که مشاهده میکینید ، همه لایه ها بیشتر شبیه پرده های شفافی هستند که روی هم قرار گرفته اند
روش استفاده لایه ها در فتوشاپ
خوب اگر بتوانید استفاده و کار با لایه های فتوشاپ را تجربه کنید یعنی عملاً وارد فتوشاپ شده اید . اگر دست به ایجاد و خلق لایه ها بزنید آسان تر و زودتر کار با لایه ها را فرا خواهید گرفت . پس فتوشاپ را باز کنید و با ایجاد یک سند جدید یا فایل جدید (New Document) کار با فتوشاپ را آغاز کنید . برای انجام این کار به مسیر File > New بروید. آن را روی ابعاد 400 در 400 پیکسل تنظیم کنید و مقدار resolution را هم 72 در نظر بگیرید.
در این قسمت از آموزش ما قصد داریم تصویر زیر را با استفاده از تعدادی لایه ایجاد کنیم:

آموزش رنگ کردن پس زمینه یا Background
برای شروع قصد داریم لایه Background را با یک رنگ سبز تیره زیبا رنگ کنیم.
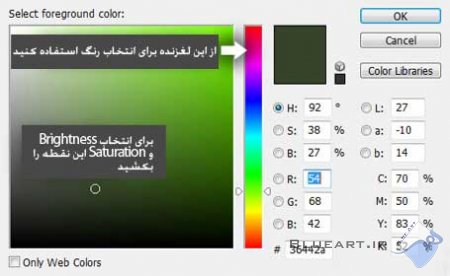
روش انتخاب یک رنگ سبز تیره برای رنگ زمینه یا Foreground: برای انجام این کار ، اول باید روی رنگ Foreground کلیک کرده و از لغزنده (slider ) برای پیدا کردن رنگ مناسب استفاده کنید . می توانید برای دست یابی به این رنگ کد رنگ 36442a را در قسمت پایین صفحه و بعد از علامت # تایپ کنید .

حالا باید روی کلید OK کلیک کنید تا مقدار رنگی که وارد کردید اعمال شود . و ابزار Fill را از جعبه ابزار یا Toolbox انتخاب کرده و روی تصویر کلیک کنید . بعد از کلیک کردن لایه background باید با رنگ foreground رنگ شده باشد یعنی رنگ foreground روی background اعمال می شود.
روش ایجاد لایه جدید
اجازه دهید تا یک نگاه اجمالی به پالت لایه ها (Layers Palette) بیندازیم و تعدادی از کاربردهای اساسی و با اهمیت تر آن را امتحان کنیم .
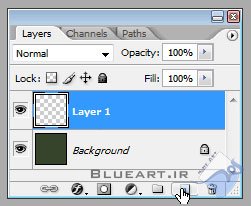
در این مرحله از آموزش برای ایجاد یک لایه جدید ، روی آیکون "New Layer" که در تصویر بالا نمایش داده شده است ، کلیک کنید.

همین طور که مشاهده می کنید، یک لایه جدید با نام "Layer 1" ایجاد شده است . شما می توانید نام آنرا تغییر دهید به این ترتیب که روی نام آن دوبار کلیک کرده و نام مورد نظر را تایپ کنید. هنگامی که این لایه انتخاب شده است، شما خواهید توانست به طور خاص روی آن کار کنید.
آموزش رسم و طراحی سبزه
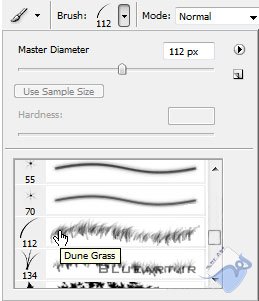
حالا برای این کار ابزار Brush را انتخاب کنید . قبلا در Adobe Photoshop یک براش با نام "Dune Grass" ایجاد شده است که قصد داریم از آن برای ایجاد سبزه در طراحی استفاده کنیم.
در قسمت نوار تنظیمات ابزار براش، روی فلش کوچکی که در گوشه سمت راست پنجره قرار دارد کلیک کنید تا لیست براش های آماده فتوشاپ بازشود. به سمت پایین لیست حرکت کرده و براش Dune Grass را انتخاب کنید.
در قسمت نوار تنظیمات ابزار براش، روی فلش کوچکی که در گوشه سمت راست پنجره قرار دارد کلیک کنید تا لیست براش های آماده فتوشاپ بازشود. به سمت پایین لیست حرکت کرده و براش Dune Grass را انتخاب کنید.

ما قصد نداریم در این آموزش براش هایی را انتخاب کنیم که دارای جزییات زیادی هستند . لازم است بدانید رنگ این براش به طور یک در میان بین رنگ زمینه و پس زمینه اعمال می شود به خاطر همین موضوع لازم است که ما یک رنگ background با یک مقدار مشابه با رنگ سبز مثلا کد رنگ 19250f# را انتخاب کنیم .
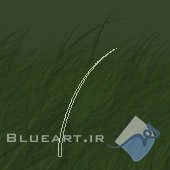
وقتی یک رنگ مناسب و خوب برای زمینه و پس زمینه انتخاب کردید ، با براشی که قبلا انتخاب کردید شروع به نقاشی کردن روی لایه جدید کنید . برای استفاده از براش کلید ماوس را نگه دارید تا براش روی صفحه اعمال شود.
وقتی یک رنگ مناسب و خوب برای زمینه و پس زمینه انتخاب کردید ، با براشی که قبلا انتخاب کردید شروع به نقاشی کردن روی لایه جدید کنید . برای استفاده از براش کلید ماوس را نگه دارید تا براش روی صفحه اعمال شود.

حالا نوبت این رسیده است که متنی را به تصویر اضافه کنیم
درباره ابزار تایپ (Type Tool)
ابزار تایپ افقی (Horizontal Type Tool) را انتخاب کنید . رنگ Foreground را روی رنگ سفید تنظیم کنید . روی هر قسمت از صفحه می توانید کلیک کـنید و شروع به تایپ کردن نـمایید.

وقتی متن مورد نظر را تایپ کردید ، با استفاده از مکان نما همه آن متن را انتخاب کنید (کلید ماوس را نگه دارید و روی متن بکشید (drag) تا انتخاب شود . حالا با رفتن به نوار تنظیمات ابزار Type بعضی از خصوصیات متن تایپ شده را تغییر دهیم.
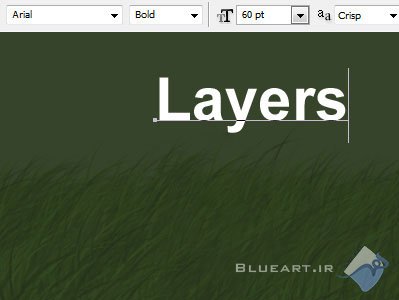
از قسمت Font گزینه Arial و در قسمت font weight گزینه Bold را انتخاب نمایید ، text size یا سایز متنرا روی 60 pt قرار دهید و گزینه Crisp را از قسمت anti-aliasing انتخاب کنید.
از قسمت Font گزینه Arial و در قسمت font weight گزینه Bold را انتخاب نمایید ، text size یا سایز متنرا روی 60 pt قرار دهید و گزینه Crisp را از قسمت anti-aliasing انتخاب کنید.

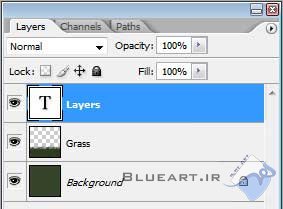
همانطور که مشاهده می کنید، ابزار تایپ ( Type ) یک لایه جدید Type Layer در پالت لایه ها برای متن ایجاد کرده است . برای اعمال این متن باید روی این لایه جدید کلیک کنید یا کلیـدهای Ctrl + Enter را فشار دهید.

حالا می خواهیم جای متن تایپ شده را به شکلی قرار دهیم تا طوریکه به نظر برسد در حــــال بیرون آمدن از بین سبزه ها میباشد .
درباره انتقال و حرکت دادن لایه ها
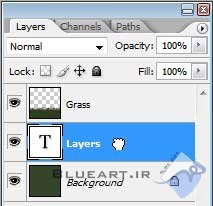
اولین کاری که لازم است انجام دهیم این است که لایه Type را پایین لایه Grass قرار دهیم بنابراین این طور به نظر می رسد که Grass (سبزه) جلوی آن قرار دارد. در پالت لایه ها، روی لایه Type کلیک و آنرا به زیر لایه Grass بکشید (drag).

حالا می توانید از ابزار Move استفاده کرده و برای تغییر موقعیت لایه در تصویر استفاده کنید . در حالیکه لایه Type انتخاب شده است ، ابزار Move را انتخاب کنید و متن را به هر جای تصویر که میخواهید حرکت دهید. مثلا از جایی که سبزه ها شروع شده اند تا جاییکه به پایان می رسند. به همین سادگی

این کارخیلی ساده است. حالا که با کلیات حرکت دادن لایه ها آشنا شدید، می خواهیم چند لایه جدید دیگر ایجاد کنیم و موارد دیگر را در مورد لایه ها توضیح دهیم.
درباره Opacity و Blending Modes و Filling Selections :
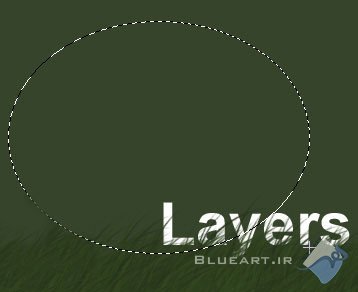
حالا یک لایه جدید در بالای لایه background و زیر لایه های type و grass ایجاد کنید ، سپس با ابزار Elliptical Marquee یک انتخاب به شکل بیضی رسم کنید .

در این مرحله باید با استفاده از ابزار Fill ، ناحیه انتخابی را با رنگ سفید پر کنید (روی لایه جدید) . و برای خارج کردن حالت انتخاب باید به مسیر Select > Deselect رفته یا با زدن کلیدهای Ctrl + D تصویر را از حالت انتخاب خارج کنید .
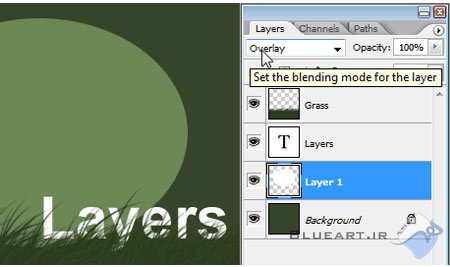
حالا باید یک دایره بزرگ و به رنگ سفید روی صفحه طراحی داشته باشید. Blending Mode این لایه را روی Overlay قرار دهید.

تنظیم Blending Mode کار بسیار آسانی است . ما در این آموزش قصد نداریم سراغ جزییات Blending Mode برویم ، اما لطفا آنها را امتحان کنید تا ببینید چه کاری روی تصویر انجام می دهند.
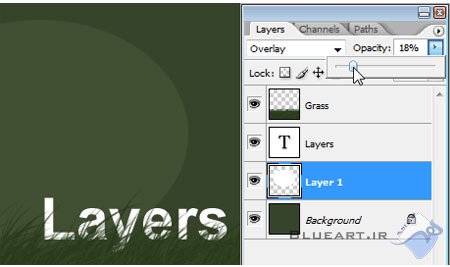
حالا Opacity لایه را بین مقادیر 15 تا 20% تنظیم کنید.
حالا Opacity لایه را بین مقادیر 15 تا 20% تنظیم کنید.

حالا روی لایه جدید کلیک راست کنید و گزینه Duplicate Layer را از لیست انتخاب نمایید . با انجام این کار یک کپی دقیقا مانند خود لایه ایجاد می شود . مقدار opacity و blending mode لایه را تغییر ندهید. با استفاده از ابزار Move جای لایه را تغییر دهید تا جایی که بتوانید لبه های دو دایره را به وضوح روی تصویر ببینید .

کاربران عزیز لطفاً دقت داشته باشید که چگونه می توانید دایره زیرین از پشت دایره جلویی قابل مشاهده کنید ؟ چون لایه دایره مانند یک جسم شفاف ، مثل شیشه ، عمل می کند و اجازه می دهد هر چیزی که پشت آن قرار دارد قابل دیدن باشد . با کاهش میزان opacity به کمتر از مقدار 100% ، ما قادر خواهیم بود از درون اشکال یا تصاویر اشکالی که در زیر آنها قرار دارد را ببینیم .

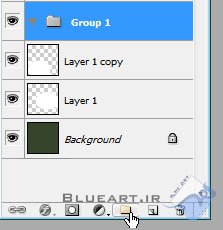
در آخر جا دارد تا به یکی از خصوصیات دیگر در پالت لایه ها اشاره کنیم . حالا روی آیکن New Group که در پایین پالت لایه هاست کلیک کنید (آیکنی که شبیه پوشه یا folder است) .
عملکرد و کاربرد Group مانند عملکرد یک folder است. شما می توانید چندی لایه را درون آن قرار دهید و سپس هنگامی که Group را انتخاب کنید، می توانید opacity و blending mode و موقعیت و مکان لایه هایی که در آن قرار دارند را همزمان تغییر دهید و بسیاری خصوصیت دیگر .
عملکرد و کاربرد Group مانند عملکرد یک folder است. شما می توانید چندی لایه را درون آن قرار دهید و سپس هنگامی که Group را انتخاب کنید، می توانید opacity و blending mode و موقعیت و مکان لایه هایی که در آن قرار دارند را همزمان تغییر دهید و بسیاری خصوصیت دیگر .
اجازه دهید آن را امتحان کنیم ! دو لایه دایره را به لایه group بکشید (Drag کنید) . وقتی هر دو لایه درون group قرار گرفتند ، لایه Group را از پالت لایه ها انتخاب کنید، سپس با استفاده از ابزار Move ، آن را در صفحه طراحی حرکت دهید. هر دو لایه دایره باید به طور همزمان حرکت کنند ، در حالیکه هر کدام ویژگی ها و مشخصات خاص خود را حفظ کرده اند .
پایان جلسه چهارم - موفق باشید.
در صورت داشتن هرگونه سوال لطفا در قسمت نظرات آن را از ما بپرسید.
دسته بندی : آموزش / آموزش مجازی